I’ve decided to take my site to the next level. I’ve been stepping around this for a long time but today is the day – or rather this week is the week… err… this month is the month. I’m going to enter the world of JavaScript via the gentle guiding hand of jQuery.
Anytime a site has items moving around – from navigation menus to slide shows – there is java working behind the scene. My site had none of this and it needs it, along with a nice face lift.

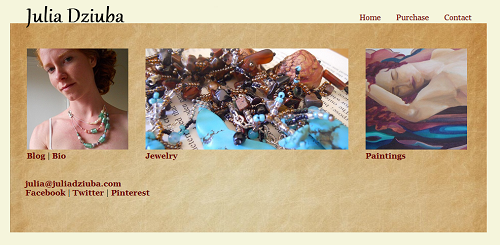
The current home page of http://juliadziuba.com
I have no experience with JavaScript but that isn’t a good reason to shy away. I’m going to learn. I’m going to put other things on hold because I want these skills.
After only a couple hours into this quest for knowledge I learned that there are thousands of beautiful solutions to many of the features I wanted to add to my site that are already implemented and free. That’s right. FREE. How can we be so lucky you ask?
Anyone with a web browers can view the code that created each webpage and since the java script is part of that code all “magic tricks” are explicitly spelled out for anyone that inspect the code. Using the Chrome web browser “ctrl u” opens a page with the rendered code that created the page and a right click and “inspect element” opens up a pane that shows the relevant style sheets, java and much more. Because of this most java scripts are open source and can be used by anyone with the where with how to take an example and apply it to their own site.
Have get back to programming but before I go I want to share some great resources I found:
33+ Best jQuery Carousel Plugins, Tutorials and Examples + 13 Sliders (Free)
25 jQuery Tutorials for Navigation Menus
Do you have any tips or resources on JavaScript or jQuery?


Pingback: Return the Magic Wand? « juliadziuba